Introduction

Have you ever clicked away from a site because it took too long to load or wasn’t user-friendly? You’re not alone. Website performance optimization is crucial to ensure that your visitors don’t lose patience and abandon your site. Improving both speed and usability can make the difference between retaining customers and driving them to competitors. At Ekhlas Designs, we understand how critical it is to get this balance right.
Website performance optimization is more than just improving speed; it’s about creating a seamless, enjoyable user experience that keeps visitors engaged. From reducing page load times to enhancing usability across devices, there are several key practices to boost website performance optimization and, ultimately, your business’s success. Let’s dive into some of the best practices for improving to create a faster, more efficient digital presence, as Ekhlas Designs has successfully done for many clients.
1. Minimize HTTP Requests for Better Website Performance Optimization

Every time a browser loads a page, it sends multiple requests to the server for images, scripts, and stylesheets. Each of these HTTP requests slows down the page’s loading speed. One of the best practices for website performance optimization is to reduce the number of HTTP requests. At Ekhlas Designs, we combine CSS and JavaScript files, use CSS sprites, and simplify the overall design to ensure minimal HTTP requests.
Lazy loading is another effective strategy for website performance optimization. This technique ensures images are only loaded when the user scrolls down the page, which improves initial load time. By implementing these tactics, you’ll see noticeable improvements in speed and user experience. Contact us at Ekhlas Designs if you need assistance optimizing your HTTP requests.
2. Optimize Images

One of the fundamental rules of website performance optimization is ensuring that all images are compressed without sacrificing quality. Using modern image formats like WebP can further enhance performance, something Ekhlas Designs prioritizes for all client projects.
Responsive images are essential for mobile users, another critical aspect of website performance optimization. By serving images optimized for various screen sizes, you can ensure faster load times across devices. Implementing a content delivery network CDN is another excellent strategy to improve a global audience, something that Ekhlas Designs implements regularly.
3. Enable Browser Caching to Improve Website Performance Optimization

When users visit your website, their browsers download data like images, stylesheets, and scripts. Enabling browser caching stores this data locally on the user’s device, reducing the time it takes for your site to load on future visits. This is a highly effective method for website performance optimization, particularly for repeat visitors. Ekhlas Designs recommends this strategy for all clients who seek repeat engagement.
By setting appropriate expiration dates for cached content, you can ensure that users experience faster load times without constantly downloading the same resources. Caching also reduces server load, which further enhances. For support with caching implementation, contact us at Ekhlas Designs.
4. Improve Server Response Times for Enhanced Website Performance Optimization

Your server’s speed is a key component of website performance optimization. If your server is slow, no amount of front-end optimization will make up for it. Slow server response times are often caused by inefficient database queries, underpowered hosting solutions, or high traffic volumes.
Choosing a reliable hosting provider and using a CDN can help improve website performance optimization by distributing server load and ensuring faster responses to users from various locations. Regular server maintenance and updating database queries can also reduce bottlenecks, further enhancing speed. Ekhlas Designs helps clients choose the best hosting and server solutions for optimal performance.
5. Prioritize Mobile Optimization for Superior Website Performance Optimization

More than half of all web traffic now comes from mobile devices, making mobile optimization a critical aspect of website performance optimization. Ensuring that your site is responsive, meaning it adjusts seamlessly across different screen sizes, is no longer optional. Google also prioritizes mobile-friendly sites in its rankings, so optimizing for mobile is key to improving SEO.
Adopting Accelerated Mobile Pages AMP and minimizing the use of plugins or heavy scripts can enhance website performance optimization for mobile users. Additionally, streamlining mobile navigation and reducing clutter will provide a better user experience across devices. Ekhlas Designs specializes in building mobile-friendly sites that drive engagement and conversions.
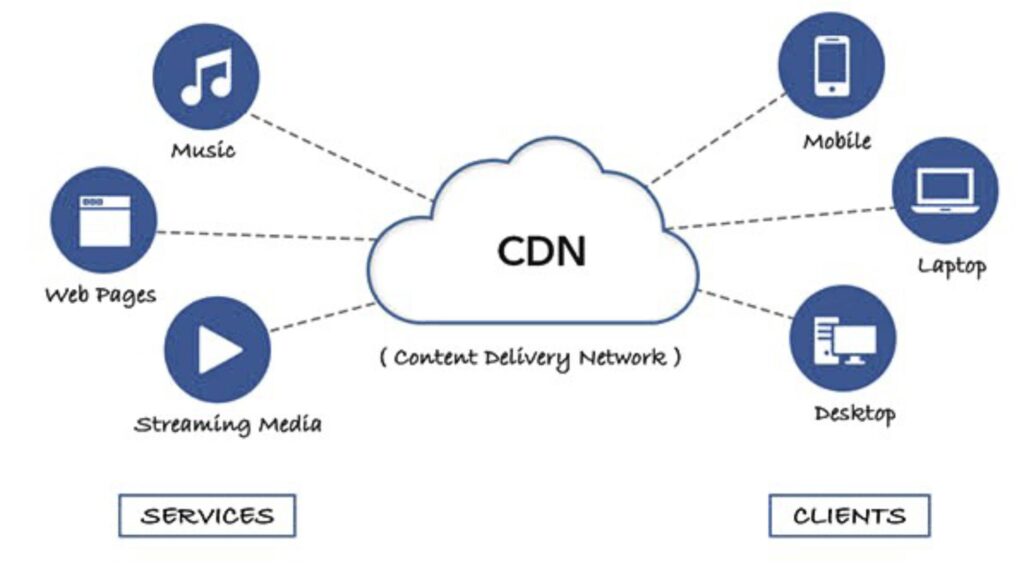
6. Use Content Delivery Networks CDN

A CDN distributes your site’s content across multiple servers worldwide, reducing the distance between users and your site’s server. This is especially beneficial for global audiences, making it a crucial element of website performance optimization. By using a CDN, you can significantly reduce latency and improve load times, particularly for visitors far from your primary server.
Implementing a CDN is also helpful for distributing high-demand content during traffic spikes, which ensures consistent performance. In short, a CDN plays a vital role in website performance optimization by ensuring that your site loads quickly for all users, no matter where they are. Ekhlas Designs always integrates CDN solutions for optimal client results.
Conclusion
Website performance optimization is essential for providing a seamless, fast-loading, and user-friendly experience. Whether it’s minimizing HTTP requests, compressing images, or enabling caching, implementing these best practices will result in faster load times and improved usability. By prioritizing speed and efficiency, you not only enhance user experience but also improve search engine rankings, leading to more traffic and higher conversion rates.
If you’re looking to enhance your website’s performance, don’t hesitate to contact us for expert assistance. With the right approach to website performance optimization, you can ensure your site is not just fast but also engaging and effective for all users. Ekhlas Designs is here to help you achieve your digital performance goals.

