Introduction

In the digital age, a slow website can be a significant barrier to success. Did you know that 40% of users will abandon a webpage that takes more than three seconds to load? If you find yourself asking why your website isn’t performing as well as you’d hoped, the answer often lies in its speed. A sluggish site not only frustrates visitors but can also negatively impact your search engine rankings. Therefore, mastering performance optimization techniques is essential for enhancing your website’s speed and overall user experience.
Implementing the right performance optimization techniques can drastically reduce loading times, improve user engagement, and boost conversions. But where should you start? By focusing on the key elements that affect your site’s performance, you can create a more efficient, faster, and user-friendly experience for your visitors. If you need assistance with optimizing your website’s performance, don’t hesitate to contact us at Ekhlas Designs.
1.Tips for Optimizing Image Performance

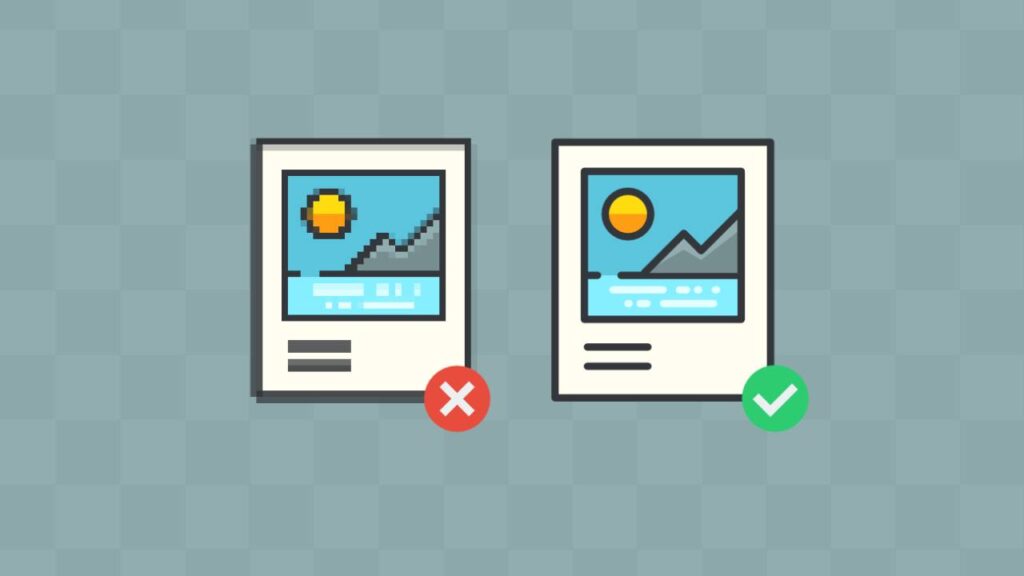
Images are often the largest files on a website and can significantly affect loading speeds. One of the simplest performance optimization techniques is to ensure that your images are appropriately sized and compressed without losing quality. Utilize formats like JPEG for photographs and PNG for graphics with fewer colors, and consider using WebP format for better compression.
Additionally, implementing responsive images allows your site to serve the correct image size based on the user’s device, thus enhancing performance. Tools like TinyPNG or ImageOptim can help compress images effectively. Always remember that high-quality visuals shouldn’t come at the cost of speed.
2. Minimize HTTP Requests

Every element on your webpage, including scripts, stylesheets, and images, requires an HTTP request. One effective performance optimization technique is to reduce the number of HTTP requests by combining files where possible. For instance, instead of linking multiple CSS files, combine them into one.
Additionally, leverages CSS sprites, which combine multiple images into a single file, reducing the number of requests. This not only speeds up loading times but also enhances the overall performance of your website. To explore more about optimizing your site’s structure, contact us at Ekhlas Designs.
3.Performance Optimization Techniques in Leverage Browser Caching

Browser caching is an essential technique that allows users’ browsers to store certain elements of your website, reducing the need for repeated downloads on subsequent visits. When you enable caching, users can load your website faster, resulting in a smoother experience.
To set up browser caching, specify how long web browsers should keep your files stored. Using tools like Google PageSpeed Insights can help you identify elements that could benefit from caching and offer guidance on implementation.
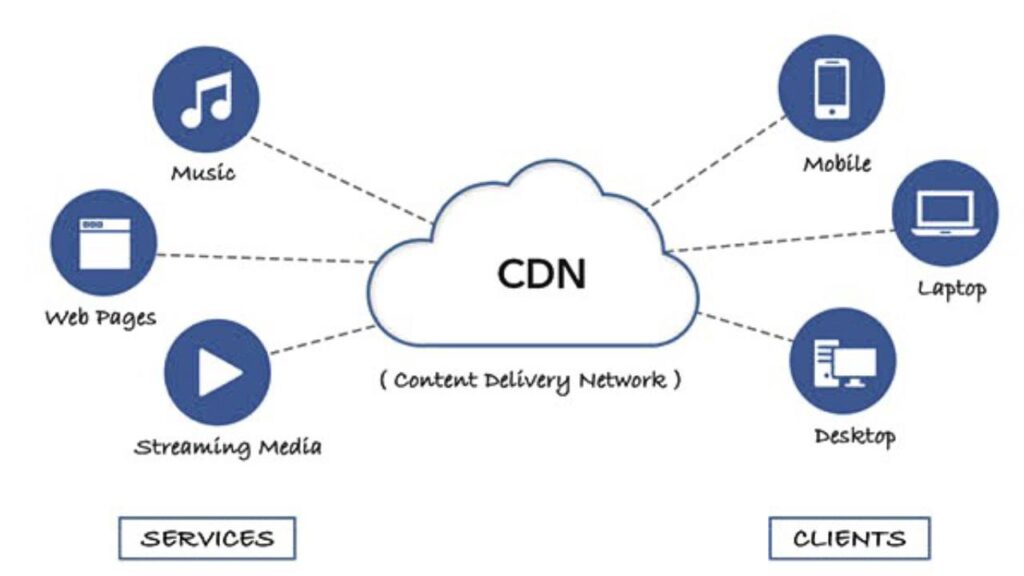
4. Utilize Content Delivery Networks CDNs

By utilizing a CDN, you can significantly reduce latency and speed up load times, especially for users located far from your main server.
A CDN caches your website’s static files like images and scripts and serves them from a server closer to the user, minimizing the distance data has to travel. This not only enhances speed but also helps reduce the load on your main server, improving overall performance. For assistance in implementing a CDN, feel free to contact us at Ekhlas Designs.
5. Minify CSS, JavaScript, and HTML

Minification involves removing unnecessary characters from your code such as whitespace, comments, and formatting without affecting functionality. This process can lead to smaller file sizes and quicker loading times.
Various tools can help with minification, including online services like Minify and Grunt for automation. Ensuring that your CSS, JavaScript, and HTML files are minified is a vital step in the performance optimization techniques that can lead to improved speed and efficiency.
6.Performance Optimization Techniques Server Response Time

Your server’s response time directly impacts how quickly your website loads. Factors such as the server’s performance, the amount of traffic your site receives, and the quality of your hosting can all influence response times.
To optimize server response time, consider upgrading your hosting plan or switching to a more reliable provider. You can also optimize your database by regularly cleaning up old data and queries to enhance overall performance. Tools like GTmetrix can help analyze your server response time and identify areas for improvement.
Conclusion
Implementing effective performance optimization techniques is crucial for speeding up your website and enhancing the user experience. By optimizing images, minimizing HTTP requests, leveraging browser caching, utilizing CDNs, minifying code, and optimizing server response time, you can significantly improve your site’s speed and performance. A fast, efficient website not only keeps visitors engaged but also boosts your search engine rankings.
If you’re looking for expert guidance on optimizing your website’s performance, contact us at Ekhlas Designs today!

